Museum experience demo video
Project Description
This video showcases the final museum experience that my team and I were assigned to make. It takes the visitor on a journey through different eras of music, following our mascot Rose.
Personal Contributions
Rose Character design, Rose digital illustration, Brochure design, "Music thru the Decades" design and branding, website design and prototyping, museum experience story writing and narrative, video narration and audio editing, cultural probe research, primary research data analysis, user testing, UX project documentation
Storyline
My team and I were assigned to create an immersive and interactive museum experience. A storyline is an effective way of taking a visitor on a journey throughout multiple touchpoints because it easily connects them in a logical way and allows them to immersed in a story and understand the touchpoints by living through a characters point of view. the idea that my team decided to go with was to follow a character we created, Rose, on her time travel journey as she learns about the music.

Research
Primary Research:
- Cultural probes that used interview questions and moodboards to get a peek into the interviewee's life during the era we were researching them for.
Method:
- We would ask someone old enough to have lived through that time to give us a personal anecdote of their experiences and memories of listening to the type of music from then and what devices they used.
- Used this information to provide an authentic story for our museum experience.

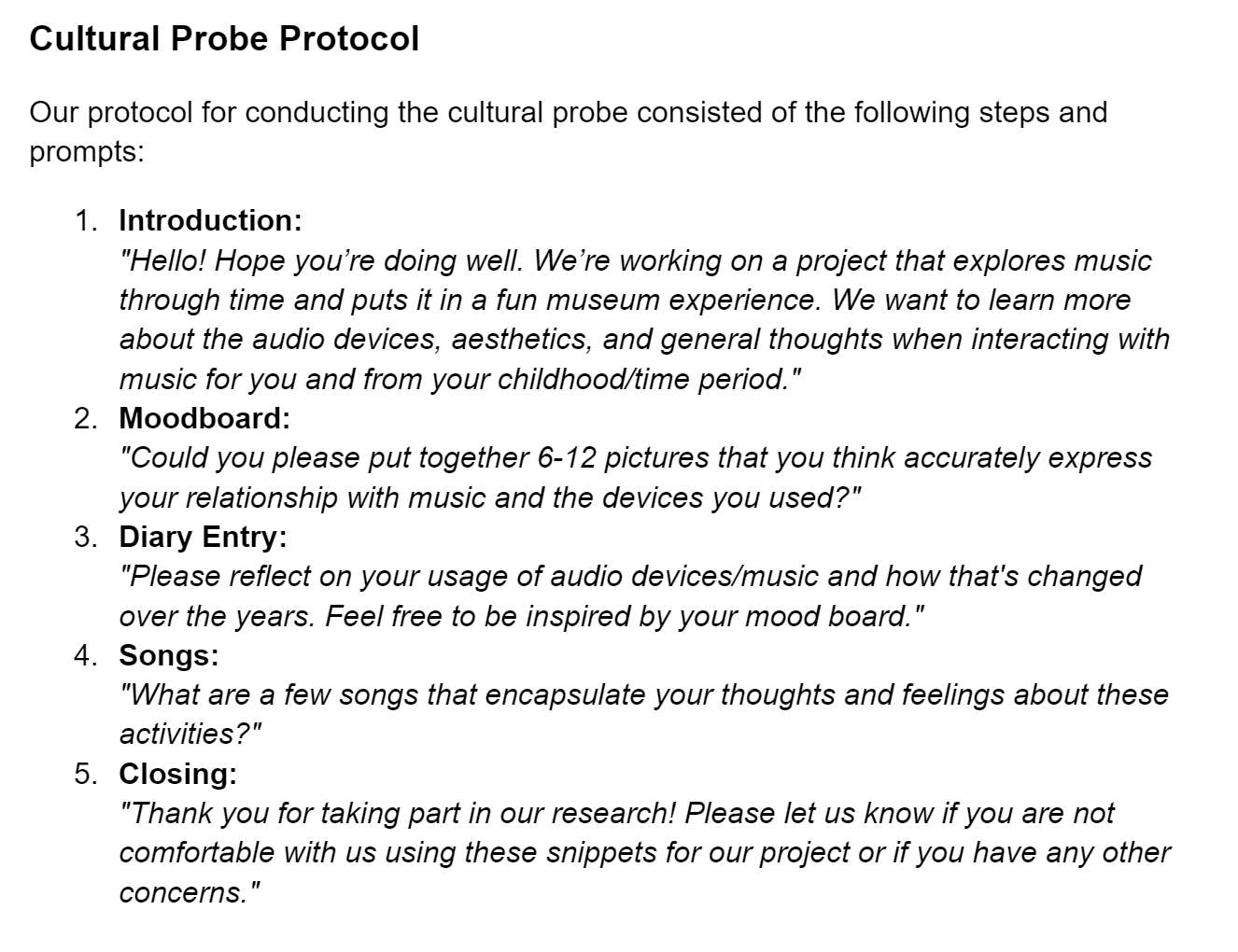
Protocol

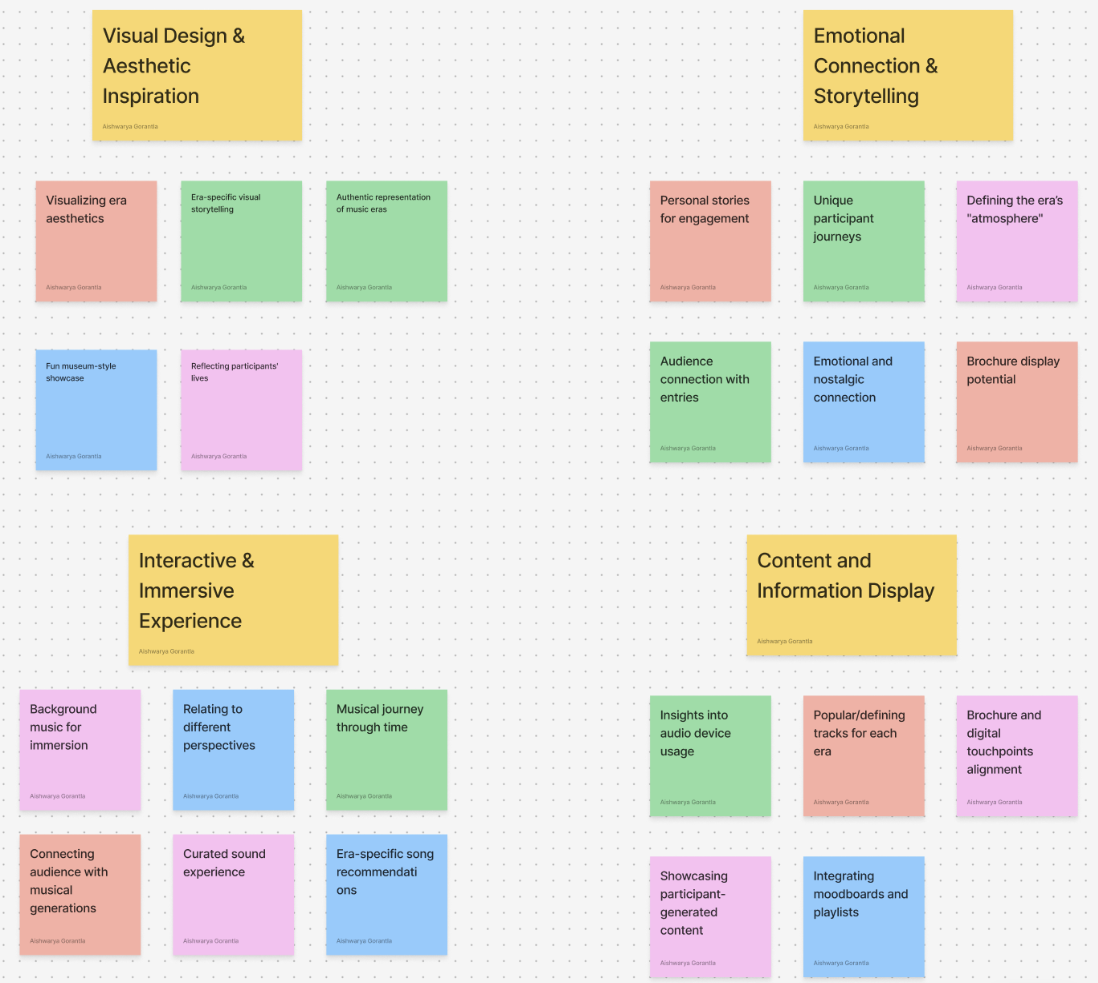
Post-Research Affinity Diagram

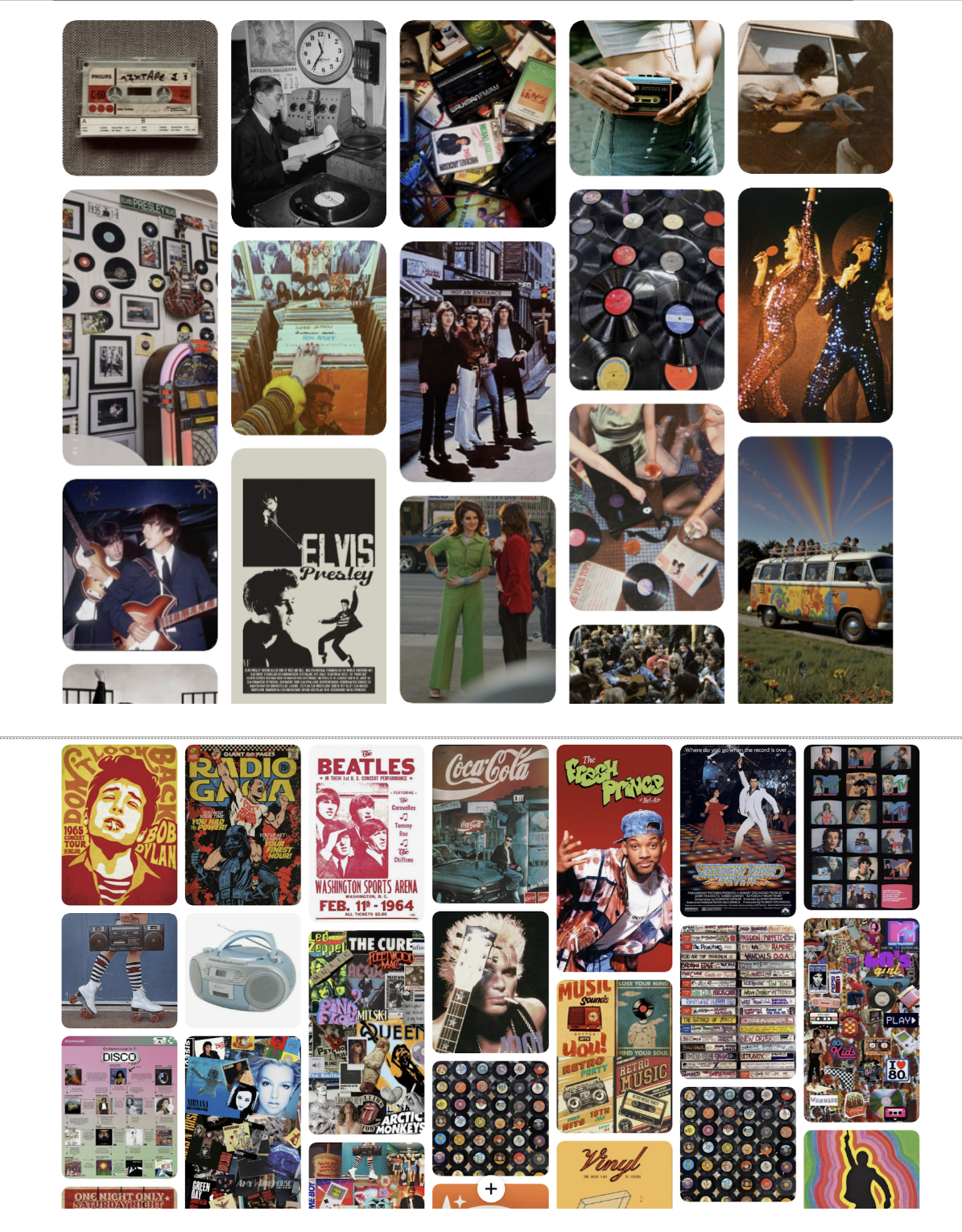
A quick glance at some moodboards
Brochure
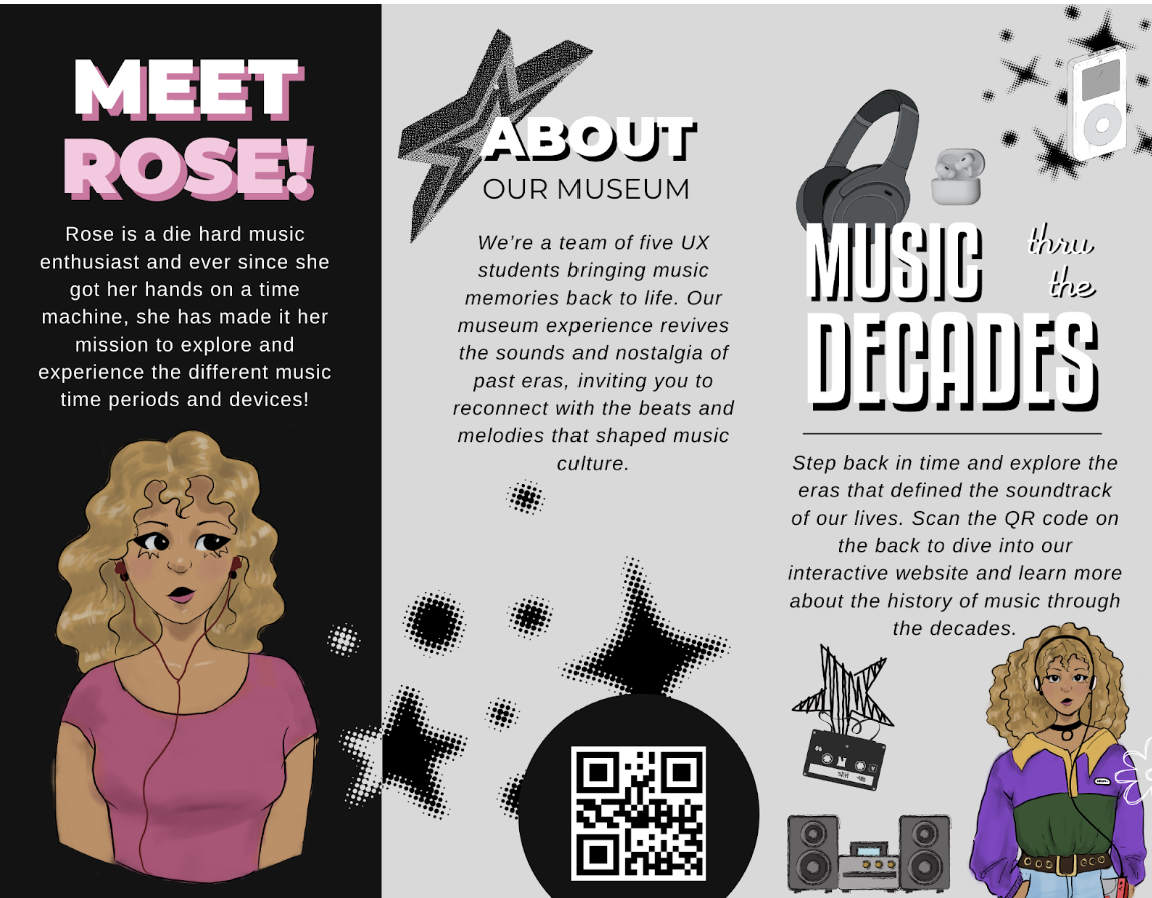
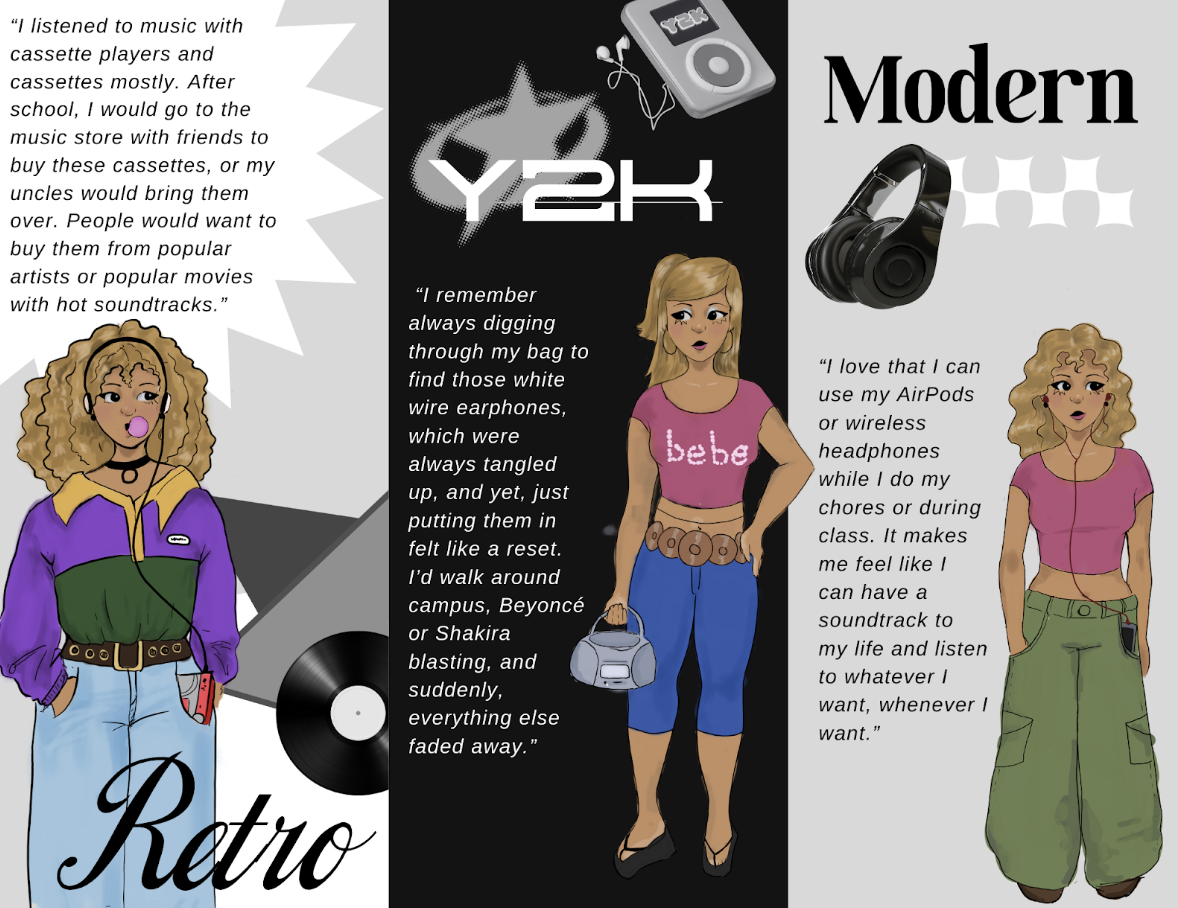
The brochure is the museum's first touchpoint and introduces the visitor to the narrative, character, and technological topic that is present throughout the touchpoints. It uses Rose and direct anecdotal quotes from the cultural probes to give visitors a quick idea of each era. The brochure's design went through many iterations before it was finalized.
The final product of the brochure is shown below. This version was printed and folded to display in our physical museum exhibition.


These pictures show the initial ideation stages of the brochure, from the sketches to the first visualizations of the sketches.

Initial Sketches

First Iteration

First Iteration
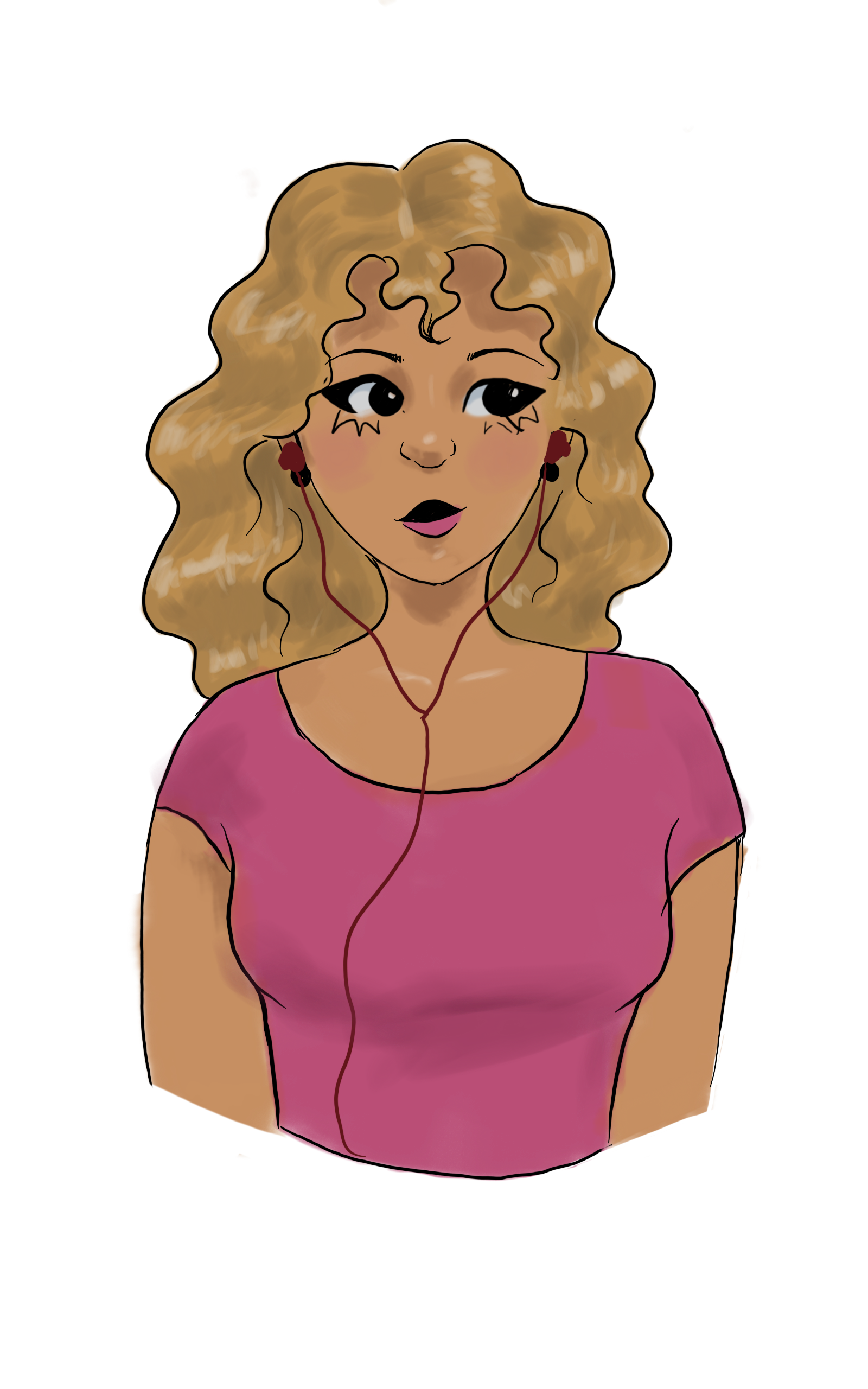
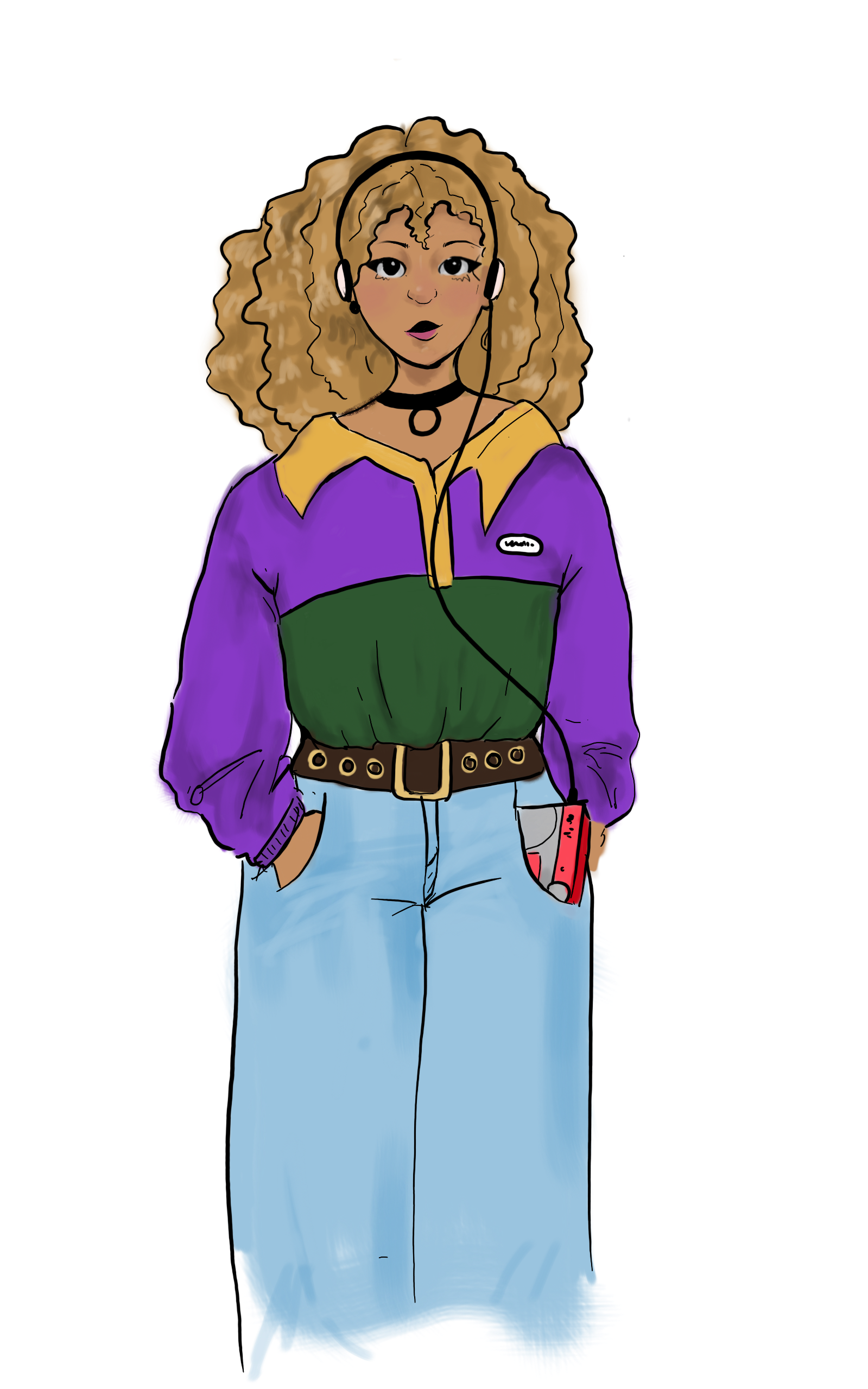
Mascot Rose
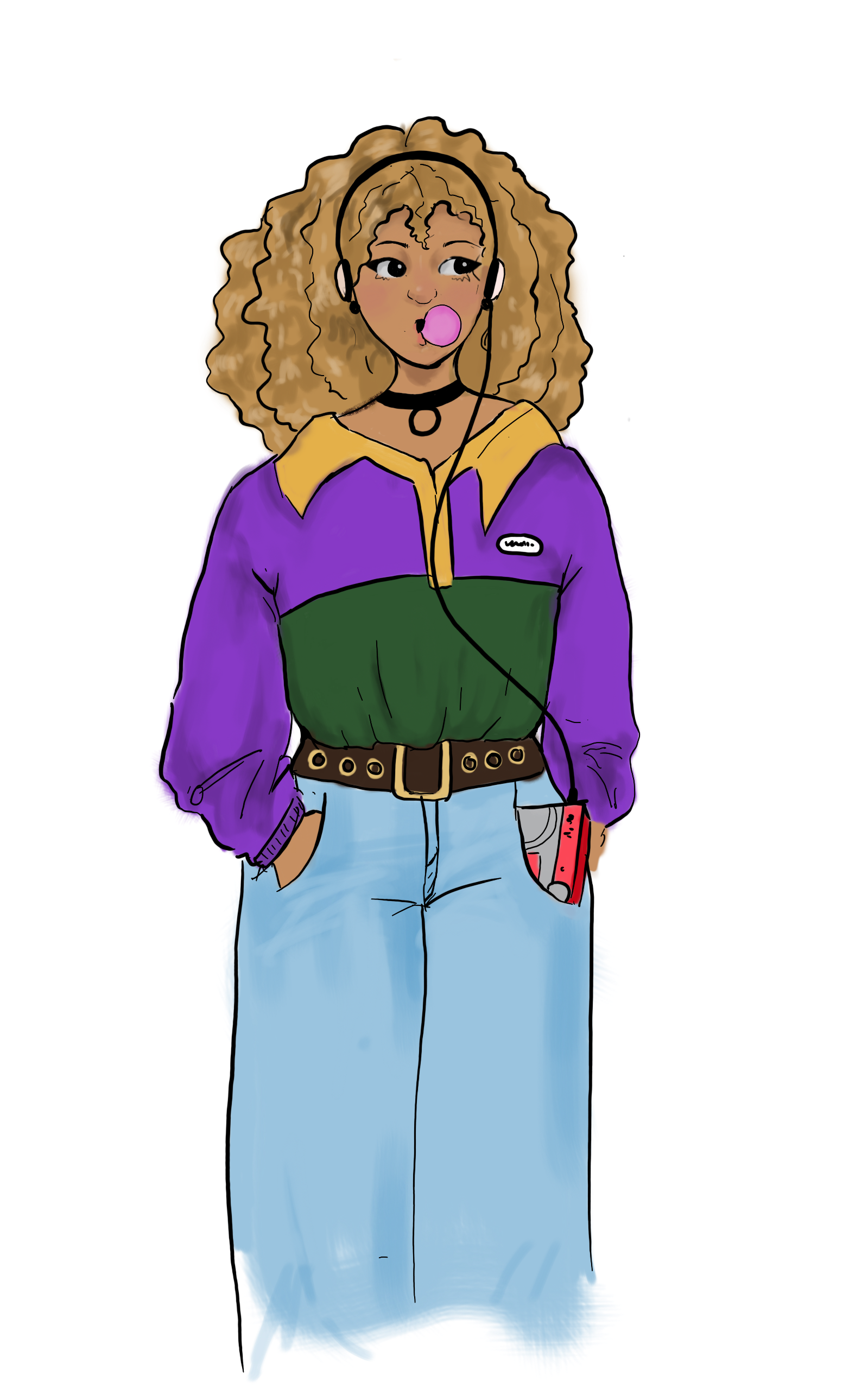
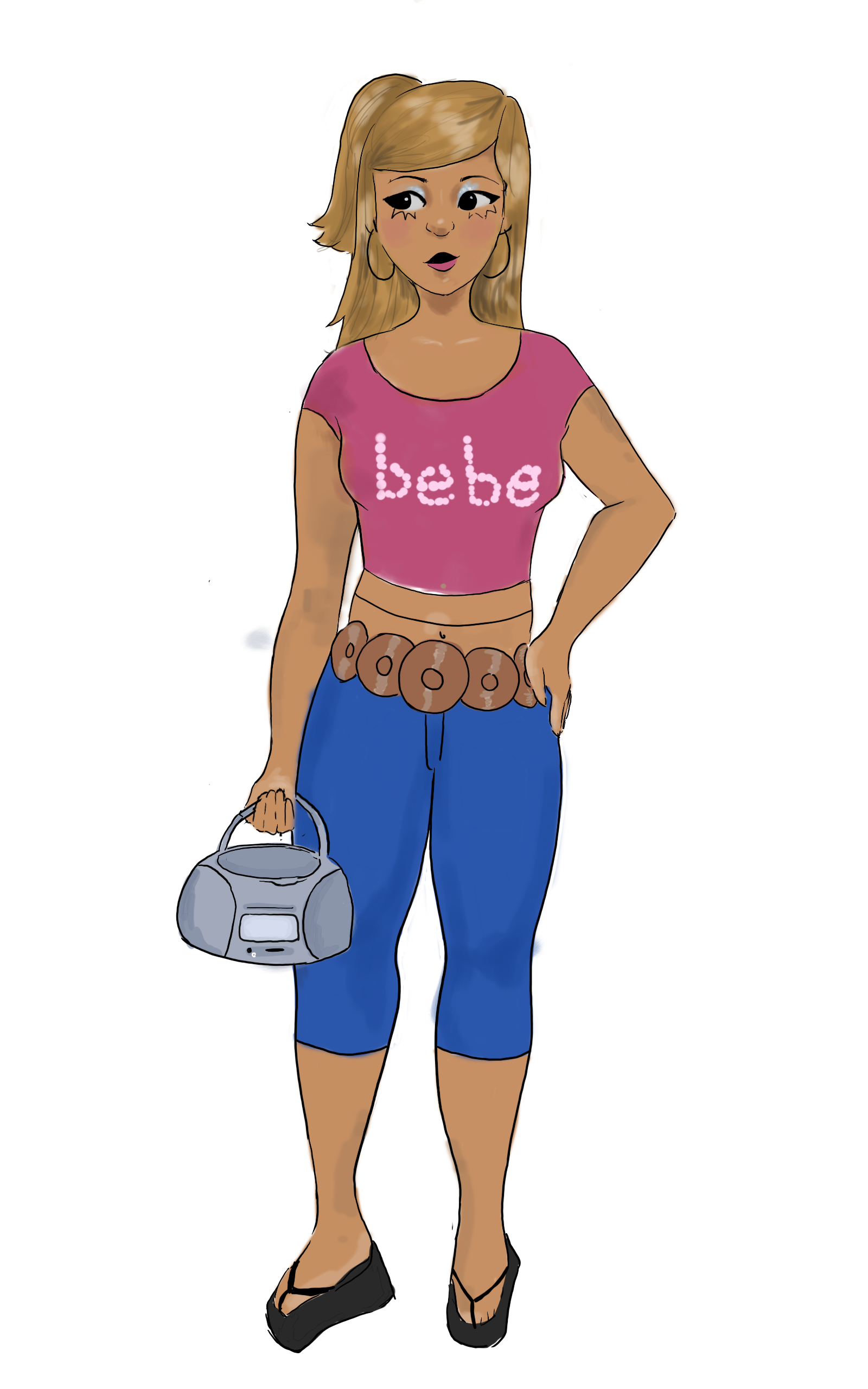
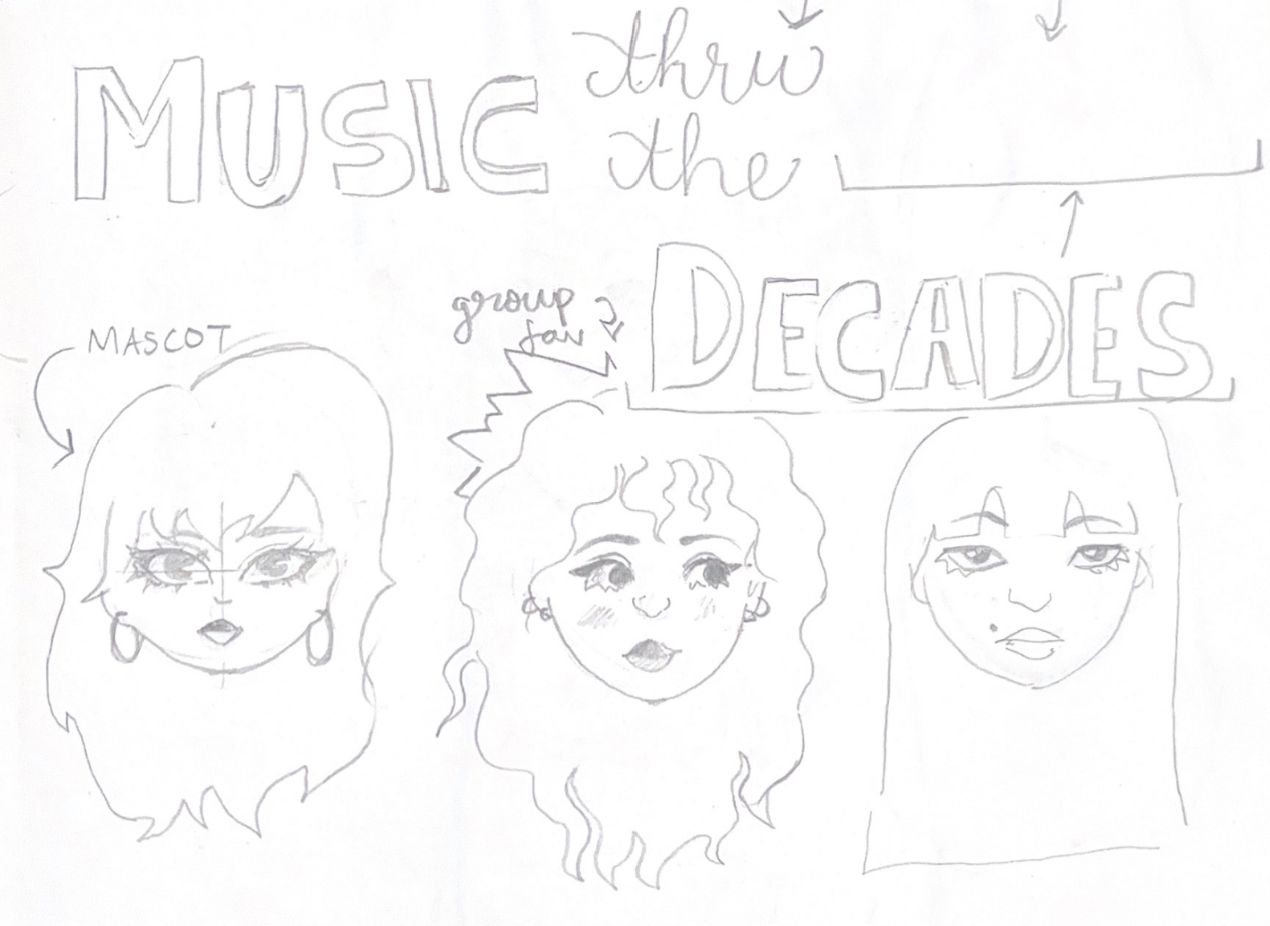
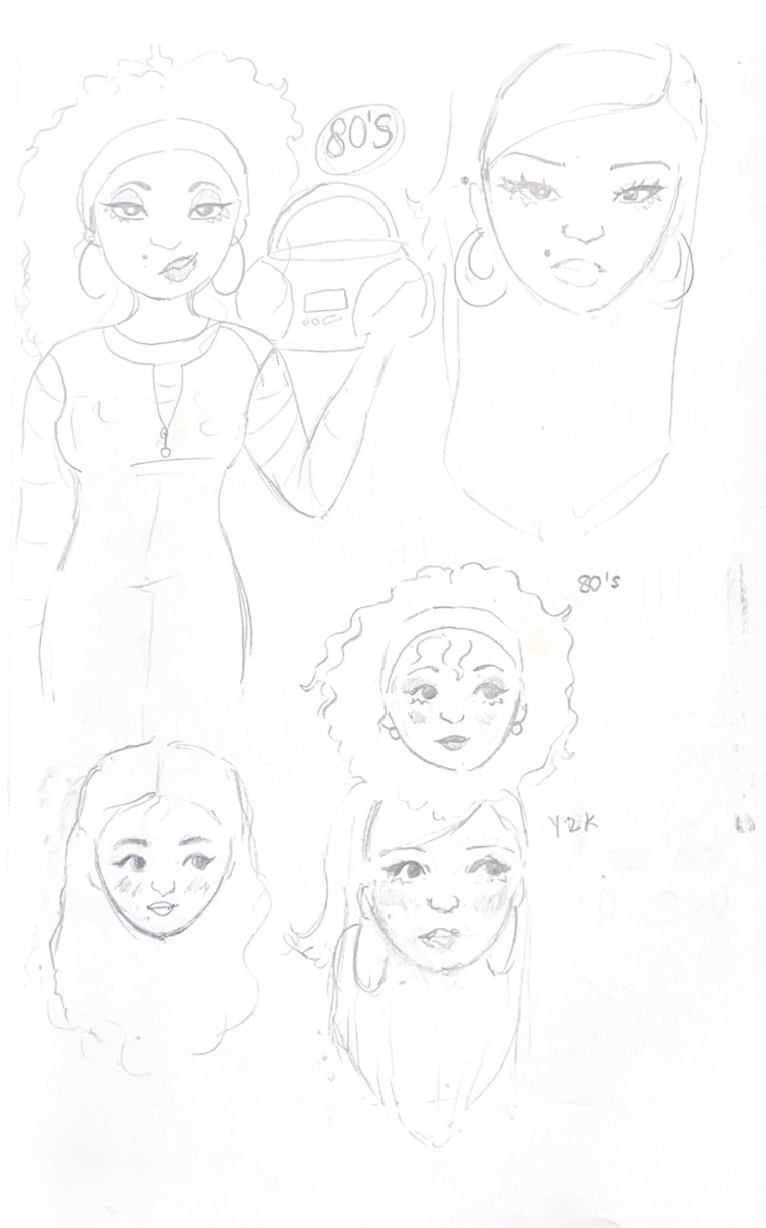
Our mascot Rose went through a lot of ideation, sketching, and rendering before she came out in the finalized form that was displayed in the museum experience. I wanted her to look like a fun and adventurous girl that clearly has interest in fashion, music, and culture. I conveyed these personality elements through obvious changes to her outfit and subtle changes to makeup, hair, and accessories throughout the eras.

Rose Era Final Rendering

Rose Era Final Rendering

First Ideations

Rose Era Sketches

Rose Era Sketches

Rose Era Final Rendering

Rose Era Final Rendering
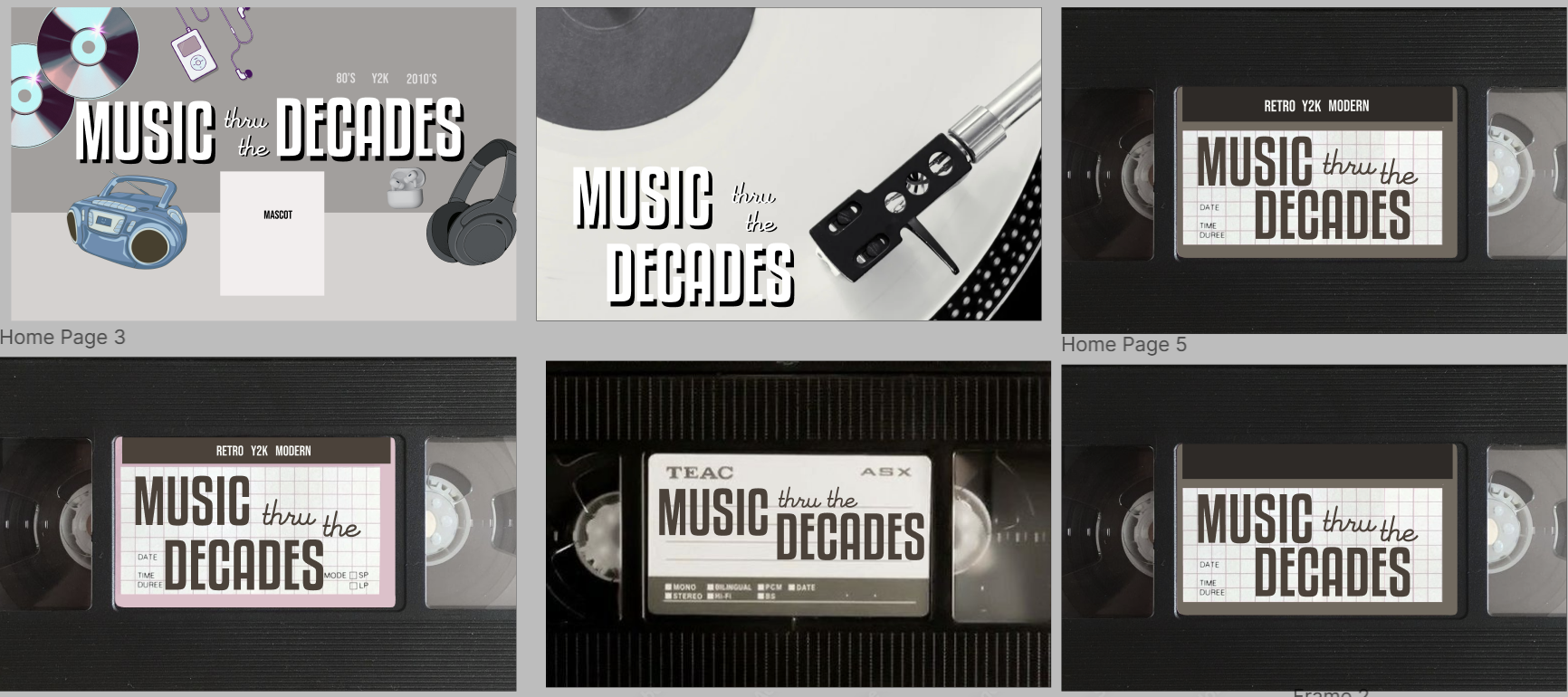
Branding and Web Design
The website my team made was one of the other main interactive touchpoints. It served as more of an informational element for our visitors to learn about the music genres, culture, and listening technology that existed in the main three eras we explored.
The main page and graphic design elements that exist in this website and our final presentation were ideated, developed, and refined by me on Figma and Adobe Illustrator.

Experimentation

Images Used as Background

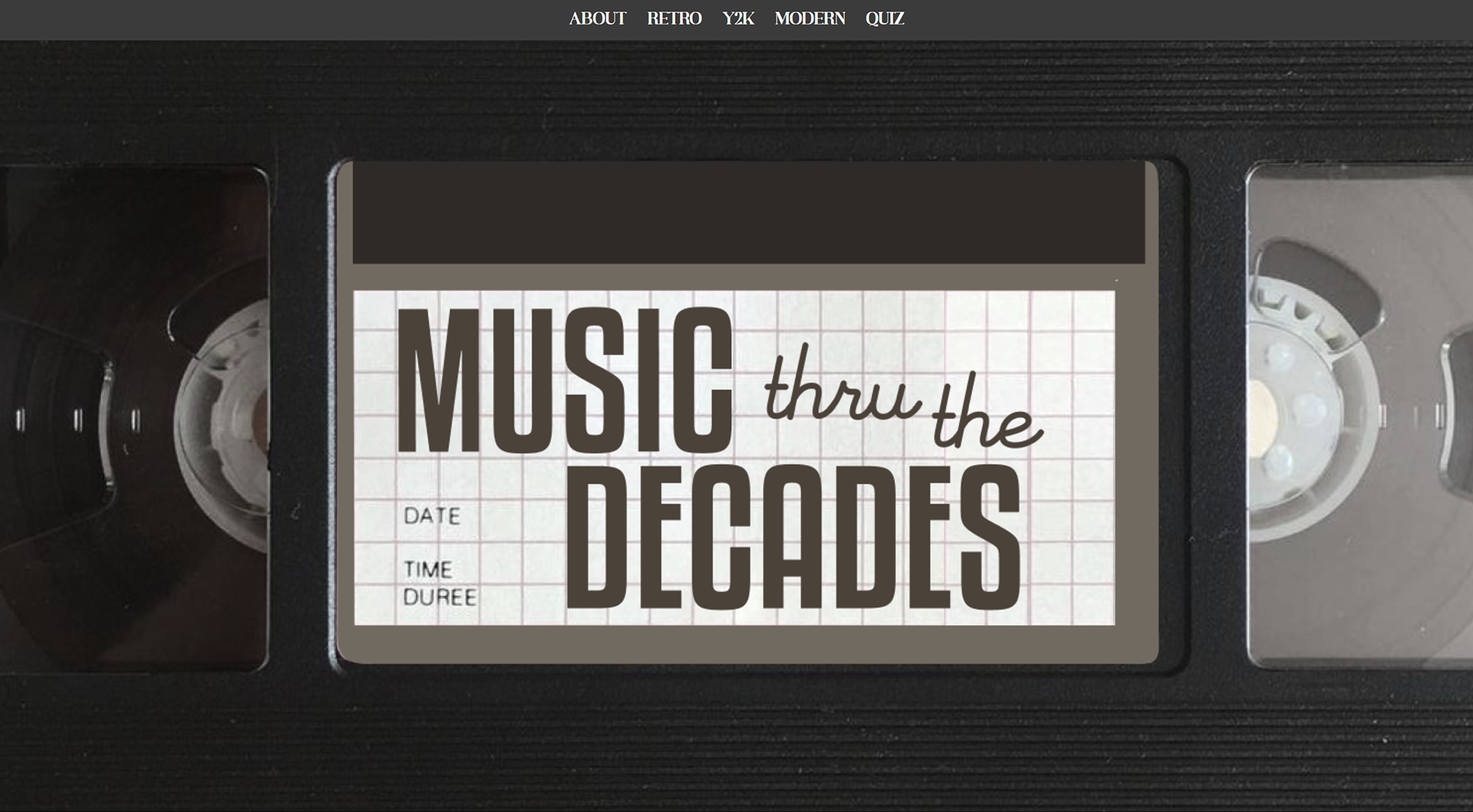
Final Iteration

First Page of Website with Navigation
Peer Reviews
We presented our museum idea to the rest of class and gave them a chance to walk through the decades with Rose.
Their main reactions and takeaways were:
- Nostalgia
- Enjoyment of the interactive nature of music and listening devices
- Interest in the information of different listening devices
Final Takeaways
This project taught me that a valuable designer has multiple skillsets because a project will always benefit from a creative person that knows how to express their ideas in multiple forms. Being able to take on so many different sub-projects, exercising my research, design, prototyping, video editing, and presentation skills proved to be a challenge, but one that made me proud to complete successfully.